Mein 1. Ego-Shooter Game war damals Duke Nukem. Das war eine ziemliche Pixelige Sache zum spielen, hat aber wirklich viel spass gemacht. Im laufe der Jahre wurden aus diesen Pixelwelten dank ausgeklügelten 3D Engine schon fast realitätsähnliche Welten. Ich behaupte schon lange, dass in ein paar Jahren man die Realität und die Computerwelten nicht mehr auseinander halten kann.
Wer hätte aber gedacht, dass man für so eine geniale 3D keine Superprozessoren und Grafikkarten mehr braucht sondern ein einfacher Browser? Also ich habe das heute nicht erwartet. Ich bin heute über ein Webprojekt gestolpert wo aber jemand genau das programmiert hat. Er hat eine 3D Welt mit reinem HTML und CSS3 gemacht.
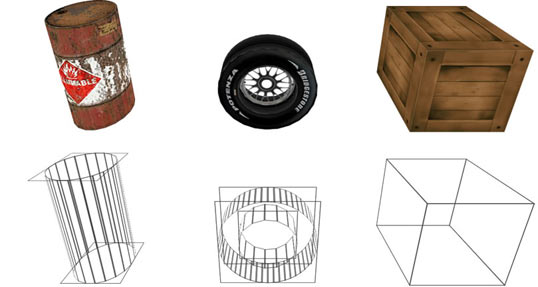
Zuerst hat er eine Gitterwelt erzeugt und es positioniert.

Danach wurden die Gitterobjekte mit einer Textur versehen und zusammengebaut
Alpha Version

Beta Version

Ich persönlich finde diese Sache wirklich genial und es zeigt mir, dass man mit HTML und CSS fast alles machen kann und fast nichts mehr unmöglich ist.
Beispiele
Demo Alpha Version
Demo Beta Version
Das ganze Projekt kann man hier nachlesen inkls Quellcode

0 Comments